コメントプラグインをJetpackからwpDiscuzに変えた

10月25日の夜中にJetpackのコメント機能をオフにして、wpDiscuzに切り替えた。
目次
乗り換えた理由

そもそもJetpackのコメントを利用していた理由は、SNSのアカウントが使用できるようにしたかったため。
しかし以前にダークモードを追加したものの、コメントの色を上手くCSSで調整することが出来なかった。
JetpackのコメントフォームのCSSは別で読み込んでいるようで、色々検索して調べてみたものの、変更する方法が分からなかった。
仕方ないので別のコメントプラグインを探していたら、wpDiscuzが良さそうだった。
修正
文字の色などのCSSの修正
wpDiscuzのSettings>Styles and Colorsである程度設定できる。ダークモード実装によって、テーマのCSSで設定した色を読み込ませる必要があるのだが、Comment Form and Comment List StyleをOffにしても無理だった。
なので該当箇所をChromeの検証機能を使って調べて、ColorとBackgroundをコメントアウトしていった。
以下は変更箇所の備忘録。
~/wordpress/wp-content/plugins/wpdiscuz/themes/default/style-minimal.css
122行目:Subscribeの色をコメントアウト(ただし後にSubscribeを非表示に)
#wpdcom .wpd-sbs-toggle{/*color: #666666;*/ font-size: 14px; line-height: 20px; cursor: pointer;}147行目:SNSログインの同意の背景色をコメントアウト
#wpdcom .wpd-social-login-agreement{width: 100%;margin-top: 15px;margin-bottom:0;font-size: 12px;padding: 20px 30px 10px 30px;/*background-color: #F8F8F8;*/border: 1px dotted #dddddd;clear: both;line-height: normal;}286行目:見出し「○COMMENT」の色ををコメントアウト
#wpdcom .wpd-thread-head .wpd-thread-info{/*color:#555555;*/ padding:5px 15px 3px 5px; font-weight: 600; margin-bottom: -2px; border-bottom:2px solid #07B290; font-size: 14px; letter-spacing:1px; text-transform: uppercase; text-align: left; line-height: 24px;}291行目:コメントソートメニューの文字の色をコメントアウト
#wpdcom .wpd-thread-filter .wpd-filter{font-size:16px; /*color:#999999;*/ border-bottom: 2px solid #999999; cursor: pointer;text-align: center; padding: 5px 10px; margin:0 1px -2px 1px; line-height: 18px;}294行目:コメントソートメニューの文字の色をコメントアウト
#wpdcom .wpd-thread-filter .wpdf-sorting{font-size:14px; /*color:#777777;*/ line-height: 18px; text-transform: capitalize; min-width: 100px; font-family: "Arial Hebrew", Arial, sans-serif;}330行目:コメント本文の色をコメントアウト
#wpdcom .wpd-comment-text{/*color: #777777;*/ padding:0 0 8px 0; word-break: break-all;}362行目:commenting for rolesの文字サイズをコメントアウト
#wpdcom .wpd-comment.wpd-reply .wpd-comment-label{/* font-size: 10px; */ line-height: 13px; margin:10px auto 7px auto;display: flex; align-items: center; justify-content: center; flex-flow: row;}368行目:返信先のリンクの色をコメントアウト
#wpdcom .wpd-comment .wpd-reply-to a{text-decoration: none; opacity: 0.8; /* color: #0274be; */}502行目:コメントソート(並び替え)メニューの背景の色をコメントアウト
#wpdcom .wpdiscuz-sort-buttons{display:none;position:absolute;flex-direction:column;/*background-color:#fff;*/border:1px solid #ccc;padding:5px;border-radius:3px;width:100%;left:0;top:32px;z-index:9;}504行目:コメントソートメニューでマウスを重ねた時の色をコメントアウト
#wpdcom .wpdiscuz-sort-buttons .wpdiscuz-sort-button:hover{background-color: #fc8803;}/*background-color: #F5F5F5;*/~/wordpress/wp-content/plugins/wpdiscuz/assets/css/wpdiscuz-combo.min.css
2行目:コメントフォーム内のプレースフォルダー(未入力時に表示している文字)の色をコメントアウト
.ql-editor.ql-blank::before{/*color:rgba(0,0,0,.6);*/content:attr(data-placeholder);font-style:italic;left:15px;pointer-events:none;position:absolute;right:15px}6行目:My Content and Setting内の文字の色(color:#111)を追加
.wpd-wrapper .wpd-item{color:#111/* 追加 */;border-bottom:1px solid #ddd;font-size:13px;line-height:19px;padding-bottom:7px}他の箇所はダークモード・ライトモードに切り替えても、十分判別がつくし、そこまで目立たなくても良いからそのままにした。
プラグインを更新したら、CSSを書き直さないといけないだろう。もっと賢い方法を募集中。現状は、変更したCSSのバックアップは取っておいて、wpDiscusがアップデートされるたびに差し替えるくらいか。
コメント欄より(追記:2021-02-10)
wpdiscuzのカスタムテンプレートファイルをご利用のテーマ(子テーマ)内に作成すれば、wpdiscuzを更新してもスタイルシートは上書きされませんよ。詳細は以下をご覧ください。
名無し 2021/02/09 05:25
https://wpdiscuz.com/docs/wpdiscuz-7/customization/custom-template-and-style/
コメント欄に対処方を書いてくださった方がいたので、追記しておく。
Example: To customize the comment avatar section of the Layout #1, copy this template file:
/wp-content/plugins/wpdiscuz/themes/default/layouts/1/avatar.html
and paste to:
/wp-content/themes/mytheme/wpdiscuz/layouts/1/avatar.html
Custom Template and Style – wpDiscuz – WordPress Comment Plugin
つまり以下のように自分が使っているテーマのフォルダ内に、wpdiscuzフォルダを作成しその中にプラグインの方のdefaultフォルダ以下のフォルダを再現すれば良いとのこと。
/wp-content/themes/自分のテーマ/wpdiscuz/今回変更したのは、defaultフォルダ直下のstyle-minimal.cssなので、以下のような配置となるようにコピーしよう。
/wp-content/themes/自分のテーマ/wpdiscuz/style-minimal.css名前やメールアドレスを不要にする
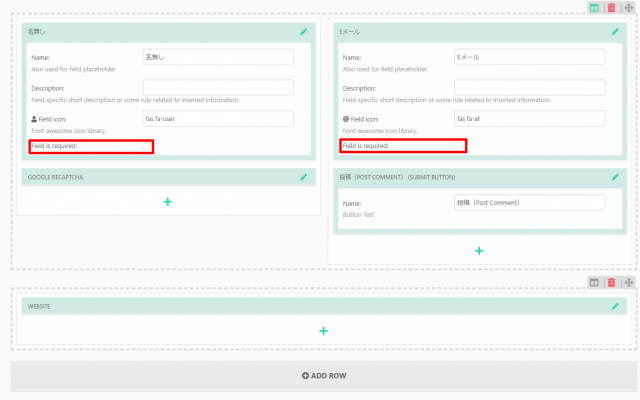
WordPressの管理メニューから、wpDiscuz > Forms > Default Form(初期)よりフォーム編集画面で設定が可能。

鉛筆マークの編集ボタンを押せば展開するので、「Field is required」のチェックを外せば必須でなくなる。
Twitter認証
一応使えるように設定した。
ただログインする際に、次のようなメッセージが出る。
このアプリケーションは次のことができます。
このアカウントのタイムラインに表示されるツイート(非公開ツイートを含む)や、リストとコレクションを確認する。
このアカウントでプロフィール情報とアカウントの設定を確認する。
フォロー、ミュート、ブロックしているアカウントを確認する。
アカウント作成の同意画面に書いてあることをそのまま鵜呑みにすると、アカウント作成のために電子メールは取得するらしい。
When you login first time using a Social Login button, we collect your account public profile information shared by Social Login provider, based on your privacy settings. We also get your email address to automatically create an account for you in our website. Once your account is created, you’ll be logged-in to this account.
wpDiscuz Front-end Phrases > Social login agreement description
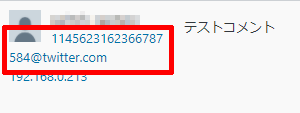
ただ実際に取得するのは、Twitterに登録されているメールアドレスではないようだ。

あくまで名前とアイコンが表示されれば問題ないので、twitter独自のメールアドレスの方が助かる。
出来なかったこと
Twitterアカウントから投稿した際に、投稿者のTwitterページへのリンクは設定できなかった。おそらく有料のアドインの中に含まれている機能なのだろうか。
とりあえずセキュリティ上気になるし、コメント投稿者のプロフィールURLは一律設定しないことにした。