WordPressのキーボードショートカットとマークダウン記法について
WordPress(ワードプレス)の記事を効率的に書く方法をないのか、探してみた。
目次
クラシックエディタや過去のバージョン
Keyboard Shortcuts | WordPress.org
過去のWordPressのエディタや、クラシックエディタにはShift + Alt + 各数字で見出しのレベルを変更することも出来た。
しかし現バージョンのブロックエディタ(Gutenberg)では、対応していない。
現在のショートカットキー
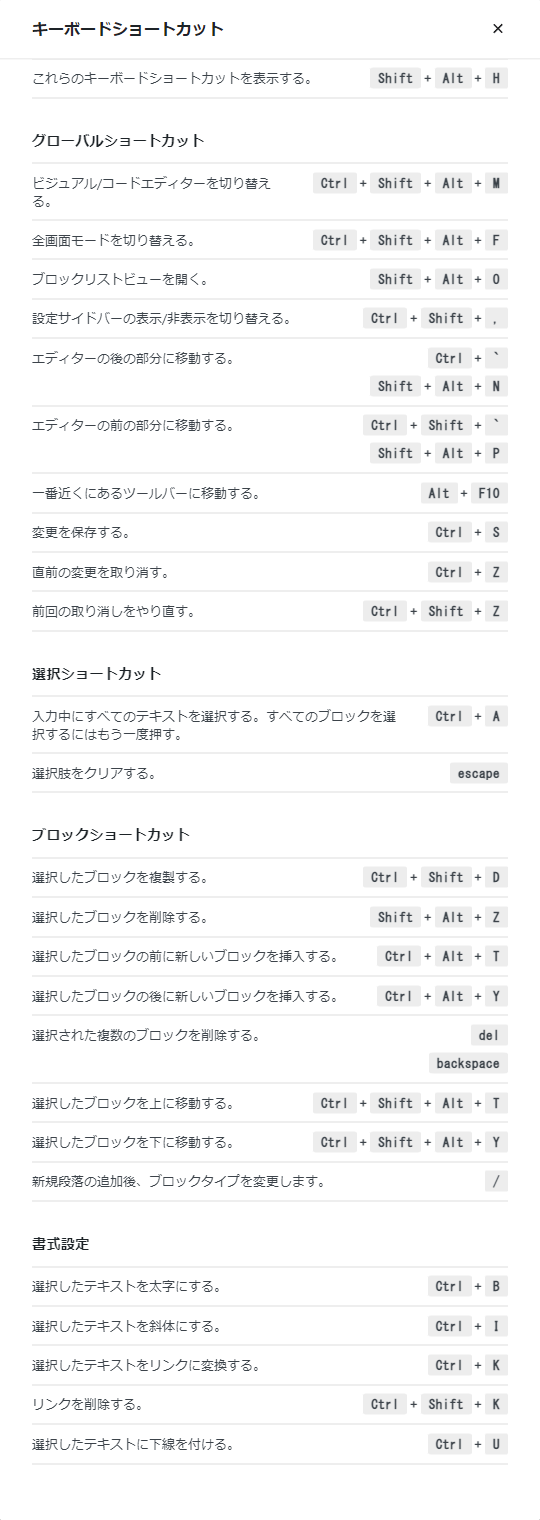
エディタでShift + Alt + Hキーを押せば一覧が出てくる。

印刷してどこかに貼って起きたい人は、画像のみを表示するかダウンロードするなどして、印刷すると良いだろう。
見出しのショートカットキー
マークダウン記法
一覧を見れば分かる通り、Gutenbergエディタには存在しなかった。
代わりにマークダウン(Markdown)記法という方法(WordPress ver4.3以降)を用いれば、特定の文字を入力することで、マウスを使わずに簡単に見出しやリストを入力できる。
入力の際は何も入力されていないブロックで行う必要がある(スペースは入ってても問題ない?)。
以下の␣は半角スペースを表す。
全角スペースでは機能しないので注意。
見出し
- #␣:レベル1の見出し
- ##␣:レベル2の見出し
- ###␣:レベル3の見出し
- ####␣:レベル4の見出し
- #####␣:レベル5の見出し
- ######␣:レベル6の見出し
引用
>␣
リスト
*␣ または -␣:順序なしリスト
1.␣ または1):順序付きリスト
コード
`(書きたいコード)`
機能しなかったマークダウン記法
リンクや、水平線については動作が確認出来なかった。
動くという人がいたら教えてください。
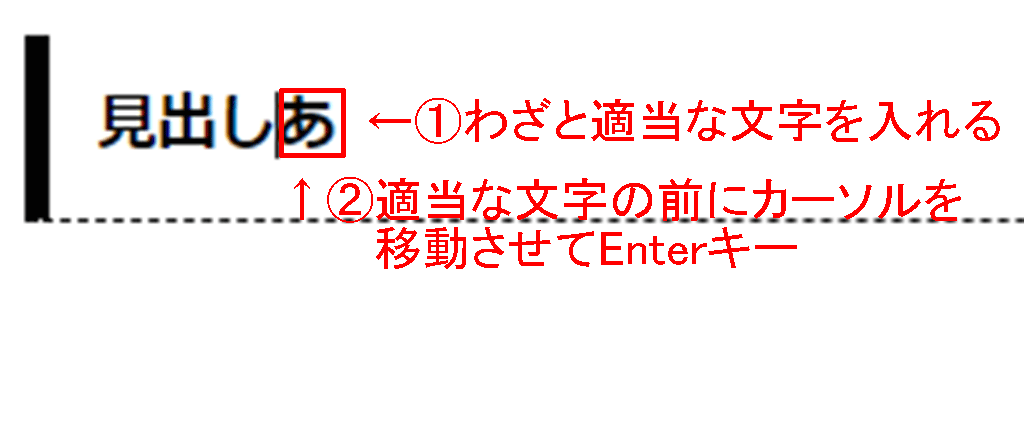
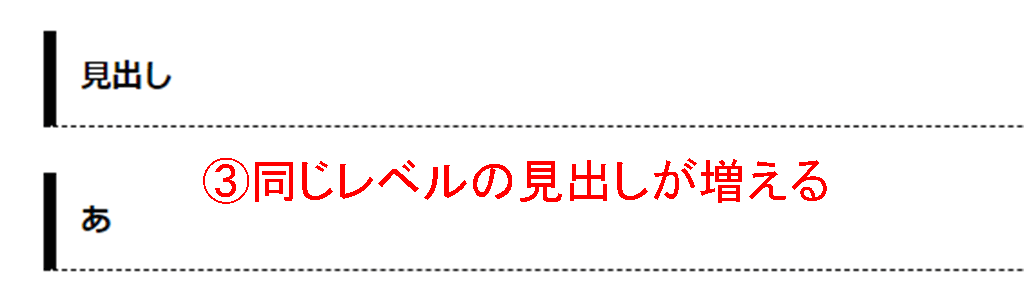
見出しの量産方法(裏技?)
見出しを先に大量に作ってしまうという手もある。


#を連続で入力する必要のあるマークダウン記法よりも素早く入力できる。
マークダウン記法と併用して使うと、より効率的に入力できるだろう。