WordPressのfavicon設置方法
WordPress › All In One Favicon « WordPress Plugins
上記プラグインを使えばfaviconを簡単に設定できるみたい、と言ってしまえばそこで試合終了なのでちょっとだけ使い方を。
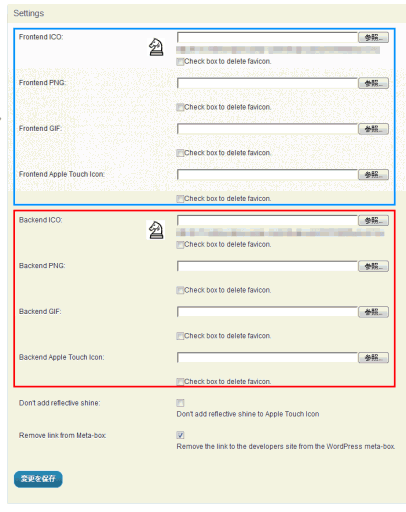
青枠のFrontend(ブログ)と赤枠のBackend(管理画面)を別々に設定できる。
faviconにはicoだけしか使えないと思っていたが、最近のブラウザではpng、gifのサポートも行なっているらしい( ・∀・)つ〃∩ ヘェーヘェーヘェー
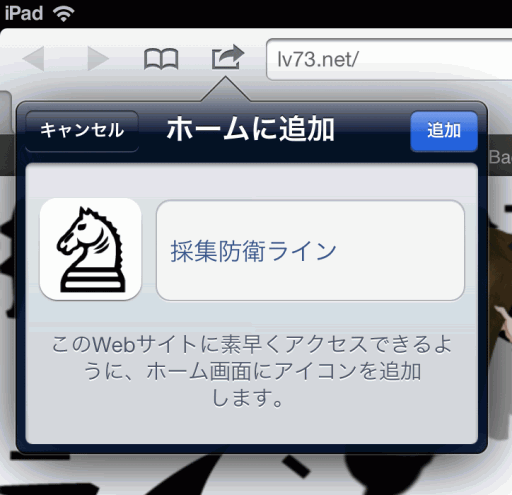
「Apple Touch Icon」はiOSでのSafariでホーム画面にショートカットアイコンを作成する時に使用されるアイコンを設定できる。
通常はwebページのスクリーンショットがアイコンになるが、設定することで任意のアイコンに変更できる。
設定画面下から二番目の項目の「Don’t add reflective shine」はこのアイコンに反射光(てかり?)を付けるかどうかが選べる。
人によっては「プラグインをゴチャゴチャ使うより、テーマのphpファイルを書き換えたほうがいい!」って人もいるけど、テーマの更新するたびに設定し直す必要があるのが面倒くさいので、プラグインだよりなLV73でした。
どんな動作をするか分からないという不安感はあるんだけどね、プラグインは。
余談。
もしicoファイルをPhotoshopで作成する場合、デフォルトでico形式は対応していないので、プラグインを導入する必要がある。
Telegraphics – Free plugins for Photoshop & Illustrator…and other software
C:\Program Files\Adobe\Adobe Photoshop CS3\プラグイン\ファイル形式\ICOFormat.8bi
上記のパスにICOFormat.8biを設置することで、icoファイルの読み書きが可能になる。
参考。
WebClipアイコン(Apple touch icon)の覚え書き | itFun.jp
Photoshop で背景透過の美しい favicon (ファビコン) を作成する